在使用 Discuz 构建论坛时,很多站长会遇到一个常见问题:手机端分页跳转失效。本文将详细分析问题原因,并提供完整的解决方案,帮助你优化移动端用户体验。
Discuz 论坛手机端分页跳转问题通常出现在以下几种情况:
- 手机访问帖子列表或主题页时,点击分页按钮无效;
- 页码跳转后仍停留在第一页;
- 使用某些模板或插件后分页失效;
- 分页链接格式不兼容移动端 URL 结构。
主要还是部分作者没有写好模板中的分页跳转逻辑,我们只需要修改手机模板的js文件,就可以解决这个问题了。
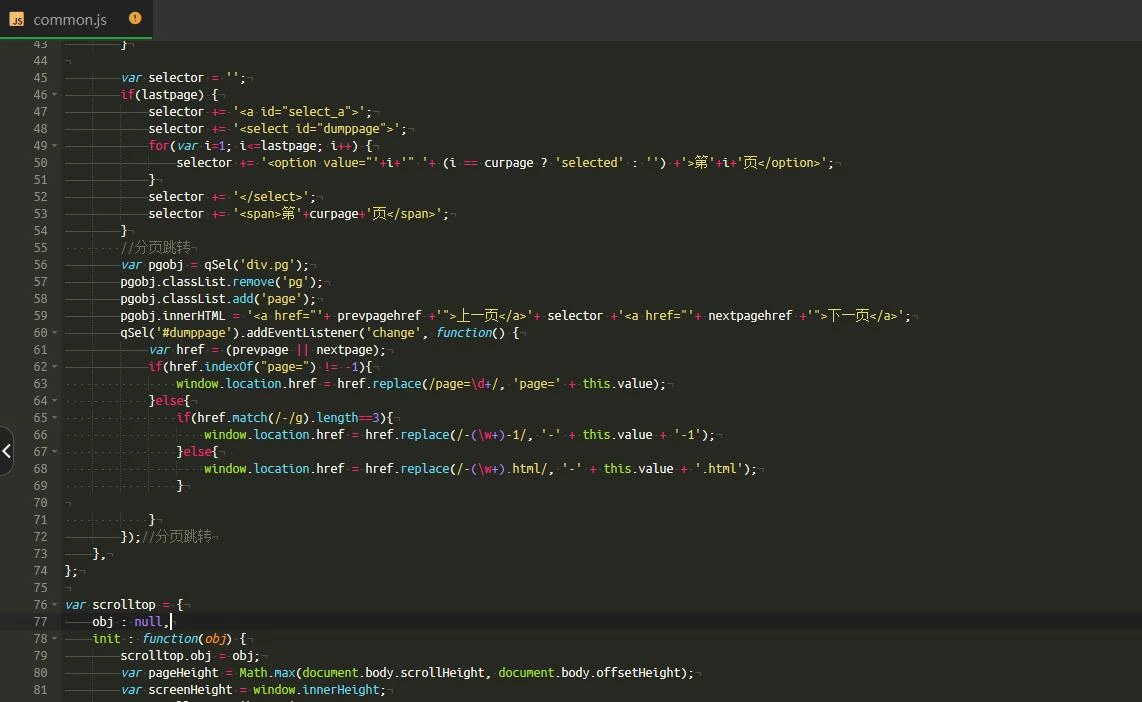
打开你的手机模板的js文件:/js/common.js
把下列代码:
var pgobj = qSel('div.pg');
pgobj.classList.remove('pg');
pgobj.classList.add('page');
pgobj.innerHTML = '上一页'+ selector +'下一页';
qSel('#dumppage').addEventListener('change', function() {
var href = (prevpage || nextpage);
window.location.href = href.replace(/page=\d+/, 'page=' + this.value);
});
修改为
//分页跳转
let pgobj = qSel('div.pg');
pgobj.classList.remove('pg');
pgobj.classList.add('page');
pgobj.innerHTML = '上一页' + selector + '下一页';
qSel('#dumppage').addEventListener('change', function () {
let href = (prevpage || nextpage);
if(href.indexOf("page=") != -1){
window.location.href = href.replace(/page=\d+/, 'page=' + this.value);
}else{
if(href.match(/-/g).length==3){
window.location.href = href.replace(/-(\w+)-1/, '-' + this.value + '-1');
}else{
window.location.href = href.replace(/-(\w+).html/, '-' + this.value + '.html');
}
}
});//分页跳转